Hello Learners…
Welcome to my blog…
Table Of Contents
- Introduction
- What is Streamlit?
- Streamlit Full Tutorial For Data Science
- How to add a header in the streamlit web app?
- How to add a subheader in the streamlit web app?
- Display data on the streamlit web app
- Simple Data on streamlit
- Dictionary Data on streamlit
- Dataframe on Streamlit
- Markdown on streamlit
- Table on streamlit
- Metrics on streamlit
- Metrics With Columns
- Json on streamlit
- Code on streamlit
- Summary
- References
Introduction
In this post, we learn about streamlit full tutorial for Data Science. streamlit is a web app framework of Python. As data scientists we have to create a web app for our project for the demo purpose and using streamlit, we can easily create that.
What is Streamlit?
Streamlit is an open-source web app framework for data scientists and machine learning engineers to create a web app for their project to show to the management team. streamlit is a framework of Python programming language.
we can create a web app using Python and streamlit very easily.
Streamlit Full Tutorial For Data Science
First, we have to check whether Python is installed or not on our system.
Open your terminal/command prompt and enter the below command.
python3 -V you can see your Python version.

Now we have to install the streamlit library using the pip command.
pip install streamlitNow we are ready to jump in to streamlit framework and learn some important concepts for the data science which will be required.
First, we create a simple file and learn how to run that file.
Create an app.py file and put the below code into this file.
import streamlit as st
# Adding titles
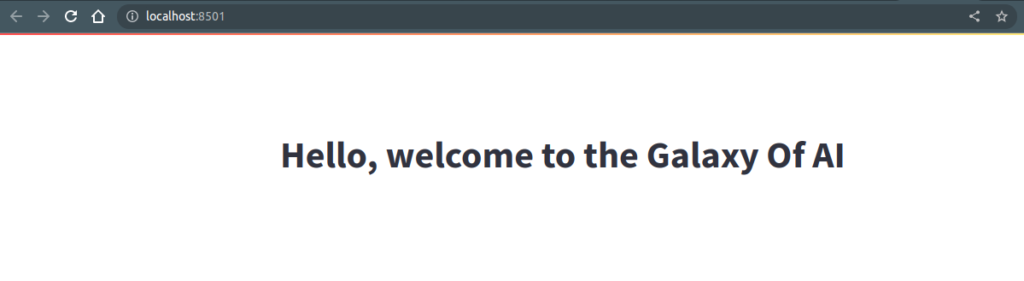
st.title(" Hello, welcome to the Galaxy Of AI")Here first we import streamlit and then add a title.
Now run the app.py file using the below command.
streamlit run app.pyWe will get an URL: http://localhost:8501/
It will automatically be redirected to the default browser. and we will see the below web page.

this is a simple web app. Now we do some basic streamlit implementation.
How to add a header in the streamlit web app?
import streamlit as st
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
# header
st.header("This is a header")
How to add a subheader in the streamlit web app?
import streamlit as st
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
# header
st.header("This is a header")
# adding sub headers
st.subheader("This is a sub header")
Display data on the streamlit web app
Simple Data on streamlit
import streamlit as st
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
# header
st.header("This is a header")
# adding sub headers
st.subheader("This is a sub header")
st.write("This is the Galaxy Of Artificial intelligence")
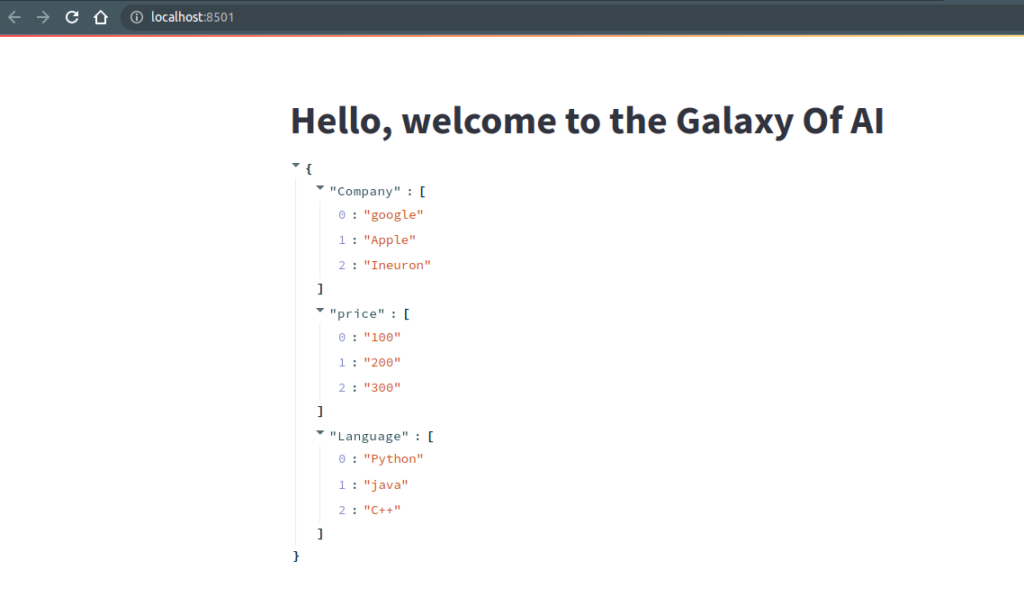
Dictionary Data on streamlit
import streamlit as st
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
Data= {
"Company": ["google","Apple","Galaxy"],
"price": ["100","200","300"],
"Language": ["Python","java","C++"]
}
st.write(Data)
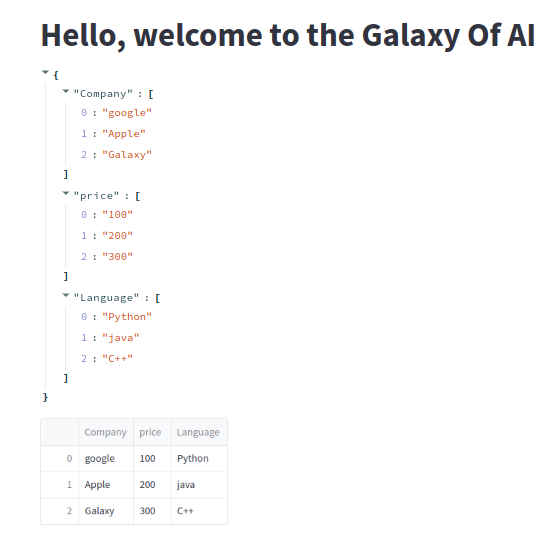
Dataframe on Streamlit
import streamlit as st
import pandas as pd
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
Data= {
"Company": ["google","Apple","Galaxy"],
"price": ["100","200","300"],
"Language": ["Python","java","C++"]
}
st.write(Data)
# Adding Dataframe
st.dataframe(pd.DataFrame(Data))
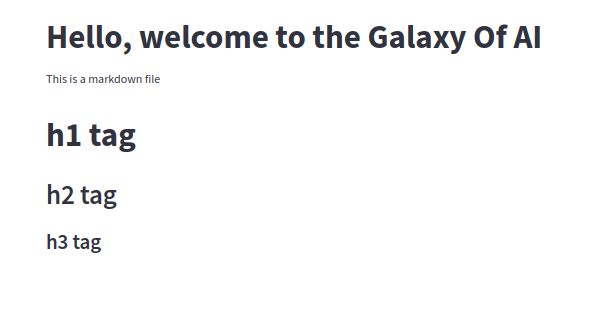
Markdown on streamlit
import streamlit as st
import pandas as pd
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
## markdown
st.markdown("""This is a markdown file
# h1 tag
## h2 tag
### h3 tag """) 
Table on streamlit
import streamlit as st
import pandas as pd
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
# Adding Table
Data= {
"Company": ["google","Apple","Galaxy"],
"price": ["100","200","300"],
"Language": ["Python","java","C++"]
}
st.table(Data)
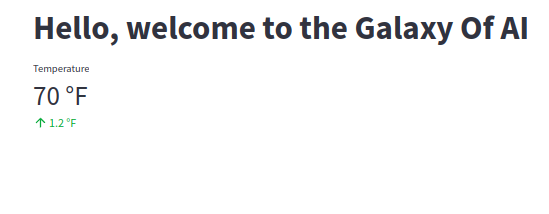
Metrics On streamlit
import streamlit as st
import pandas as pd
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
# st.metric
st.metric(label="Temperature", value="70 °F", delta="1.2 °F")

Metrics With Columns
Here columns devices our web pages into three parts. and we can write data on all the columns.
import streamlit as st
import pandas as pd
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
# st.metric
st.metric(label="Temperature", value="70 °F", delta="1.2 °F")
# st.metric looks especially nice in combination with st.columns:
col1, col2, col3 = st.columns(3)
col1.metric("Temperature", "70 °F", "1.2 °F")
col2.metric("Wind", "9 mph", "-8%")
col3.metric("Humidity", "86%", "4%")

Json on streamlit
import streamlit as st
import pandas as pd
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
# st.json
st.json({
'foo': 'bar',
'baz': 'boz',
'stuff': [
'stuff 1',
'stuff 2',
'stuff 3',
'stuff 5',
],
})
Code on streamlit
import streamlit as st
import pandas as pd
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
# st.code
code = '''def hello():
print("Hello, Streamlit!")'''
st.code(code, language='python')
Latex on streamlit
import streamlit as st
import pandas as pd
# Adding titles
st.title(" Hello, welcome to the Galaxy Of AI")
# st.latex
st.latex(r'''
a + ar + a r^2 + a r^3 + \cdots + a r^{n-1} =
\sum_{k=0}^{n-1} ar^k =
a \left(\frac{1-r^{n}}{1-r}\right)
''')
Continue…
Summary
This is the basic streamlit implementation with coding we can use it in any project to present our project.