Hello Learners…
Welcome to my blog…
Table Of Content:
- Introduction
- What is object detection?
- What is YOLO?
- What is YOLOv8
- Create object detection on videos using python and yolov8
- Summary
- References
Introduction:
In this post, We create a web app for object detection on videos using python streamlit and a state-of-the-art object detection model YOLOv8. using this we can perform some basic object detection tasks. also, we can train our own object detection model on our data based on our requirements.
Here I saw how we can use the pre-trained yolov8 model and create a simple web app for object detection on videos.
If you don’t know about what is object detection, what is YOLO, and what is YOLOv8 then please refer my this post:
This object detection is implemented on images and here we implement object detection on video files.
Create an object detection web app For Videos using Python and YOLOv8
To create a web app using python and YOLOv8, first install the required libraries.
We install streamlit for the web app and ultralytics for object detection using the pip command:
pip install streamlitpip install ultralyticsAfter installation of both libraries writes code for the web app.
Here we create an object detection for images only.
Create a streamlit_app.py file and paste the below code into this file.
Code:
import streamlit as st
from ultralytics import YOLO
import os
st.title("Object Detection Using YOLOv8")
def main():
try:
vid_upload = st.file_uploader("Choose a video file",type=["mp4"])
if st.button("Process"):
if vid_upload is not None:
video_bytes = vid_upload.getvalue()
with open(vid_upload.name, "wb") as out_file: # open for [w]riting as [b]inary
out_file.write(video_bytes)
model = YOLO('yolov8m.pt')
st.video(video_bytes)
results = model(vid_upload.name, save=True)
st.write({"Processing":"It's take time based on your video size"})
if results:
st.write({"Completed":"Object Detection is completed"})
else:
st.error({"error":"please select your video "})
except Exception as e:
st.error({"error":str(e)})
main()
Now run the file
streamlit run streamlit_app.pyWe get an URL: http://localhost:8502/
It will open automatically in our default browser. if not opened automatically then we open this URL in the browser.
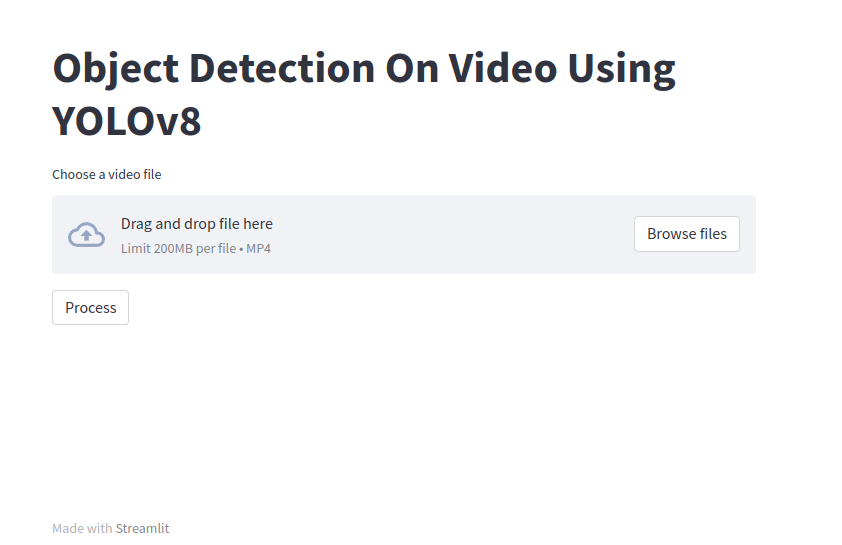
Now we can see the below interface

Here we accept only .mp4 format.
Now select your video and wait for the results…
Our results will be stored in run/detects folder which will be created automatically in this folder, we can get our predicted folders, and the latest folder is our last prediction result.
Summary:
Happy Learning And Keep Learning…
Thank you…
